Welcome to Tailor Bhai App Documentation
In the world of tailoring, efficiency and precision are essential for success. To streamline the process
and empower tailors with the right tools, Tailor Bhai presents its comprehensive app documentation. This
documentation serves as a guiding light, providing tailor professionals with all the information they need
to leverage the full potential of the Tailor Bhai App.
The Tailor Bhai App Documentation is a concise yet comprehensive resource designed to simplify tailoring
management. It offers tailors a clear understanding of the app's features, functionalities, and best
practices, enabling them to optimize their workflow and deliver exceptional services to their customers.
Introduction
Mobile apps developed using a flutter framework created by Google are open-source mobile application
development.
It is used to develop applications for Android and iOS, as well as being the primary method of creating
applications.
There are some configuration steps shared between android and iOS compilation. In this section, we will
cover those
Requirements
To edit this project you must have Flutter and Dart installed and configured successfully on your device
Install flutter
-
Flutter (Channel stable, 3.0.1,
on macOS 12.3.1 21E258 darwin-arm (Rosetta), locale en-BD)
-
Flutter version 3.0.1
-
Upstream repository
https://github.com/flutter/flutter.git
-
Framework revision fb57da5f94 (13
days ago), 2022-05-19 15:50:29 -0700
-
Engine revision caaafc5604
-
Dart version 2.17.1
-
DevTools version 2.12.2
Recommended
Android Studio Installation(Windows)
Android Studio Installation(Mac)
Flutter Installation on Windows
Flutter Installation on Mac
If you have updated you mac to Catalina from mojavi or earlier version then you may fetch some
issues.Please follow bellow video to fix it.
Get Started
-
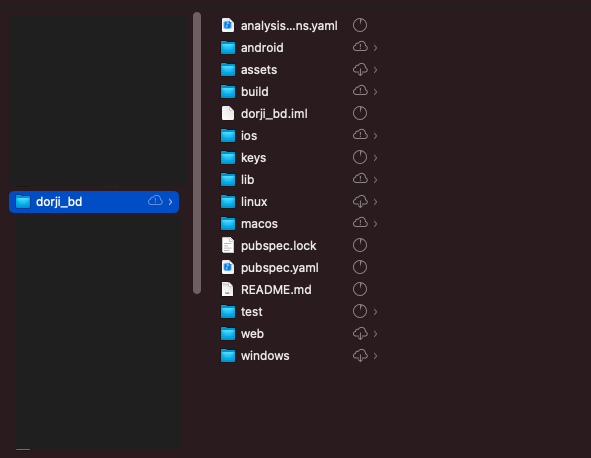
Download and unzip the Flutter App, use your preferred IDE (Android Studio / Visual Code / IntelliJ) to
open the project.

-
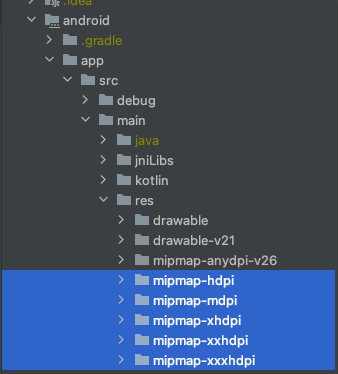
Go to android/app/src/main/res/mipmap and replace it with your logo or app icon.

Android Configuration
Icons
-
Create your app icon (ic_launcher.png) and notification icon(fav_logo.png) folders How to generate an
app icon? after you generate icons folder replace the following folders:
- /mipmap-hdpi in
/android/app/src/main/res/ folder
- /mipmap-mdpi in
/android/app/src/main/res/ folder
- /mipmap-xhdpi in
/android/app/src/main/res/ folder
- /mipmap-xxhdpi in
/android/app/src/main/res/ folder
- /mipmap-xxxhdpi in
/android/app/src/main/res/ folder
Note: Must rename app icon ic_launcher and notification icon fav_logo
Get Dependencies
-
Just run the following command
flutter clear
flutter pub get
Change Package Name
If you want to change the package name following the next steps
iOS Configuration
Google Maps Key
- Specify your API key in the application
delegate ios/Runner/AppDelegate.m:
#include "AppDelegate.h"
#include "GeneratedPluginRegistrant.h"
#import "GoogleMaps/GoogleMaps.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[GMSServices provideAPIKey:@"YOUR KEY HERE"];
[GeneratedPluginRegistrant registerWithRegistry:self];
return [super application:application didFinishLaunchingWithOptions:launchOptions];
}
@end
Or in your swift code, specify your API key
in the application delegate ios/Runner/AppDelegate.swift:
import UIKit
import Flutter
import GoogleMaps
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey("YOUR KEY HERE")
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
Opt-in to the preview of the embedded view
by adding a boolean property to the app's Info.plist file with the key io.flutter.embedded_views_preview
and the value YES.
- Click the Get
dependencies or Packages get to install the libraries from pubspecs.yaml file.
- Open the simulator to
run iOS or Android (as the step above)
- Then press the run
button to start the project (you can still open multi simulator at the same time)
Push Notifications
To integrate your plugin into the iOS part of your app, follow these steps:
- Generate the
certificates required by Apple for receiving push notifications following this guide in the Firebase
docs. You can skip the section titled "Create the Provisioning Profile".
- Using the Firebase
Console add an iOS app to your project: Follow the assistant, download the generated
GoogleService-Info.plist file, open ios/Runner.xcworkspace with Xcode, and within Xcode place the file
inside ios/Runner. Don't follow the steps named "Add Firebase SDK" and "Add initialization code" in the
Firebase assistant.
- In Xcode, select Runner
in the Project Navigator. In the Capabilities Tab turn on Push Notifications and Background Modes, and
enable Background fetch and Remote notifications under Background Modes.
- Follow the steps in the
"Upload your APNs certificate" section of the Firebase docs.
- If you need to disable
the method swizzling done by the FCM iOS SDK (e.g. so that you can use this plugin with other
notification plugins) then add the following to your application's Info.plist file.
FirebaseAppDelegateProxyEnabled
After that, add the following lines to the (BOOL)application:
application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions method in the AppDelegate.m/AppDelegate.swift of your iOS project.
Objective-C:
if (@available(iOS 10.0, *)) {
[UNUserNotificationCenter currentNotificationCenter].delegate = (id) self;
}
Swift:
if #available(iOS 10.0, *) {
UNUserNotificationCenter.current().delegate = self as? UNUserNotificationCenterDelegate
}
Run & Build
Run Android Application
-
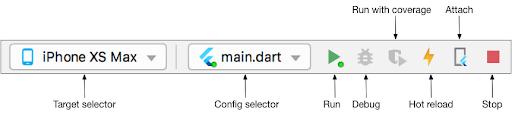
In the target selector, select an Android device for running the app. If none are listed as available,
select Tools> Android > AVD Manager and create one there. For details, see Managing AVDs. Click the run
icon in the toolbar, or invoke the menu item Run > Run. Locate the main Android Studio toolbar:

-
If you don't use Android Studio or IntelliJ you can use the command line to run your application using
the following command
flutter run
Build and Install App
-
After you make all your changes and customizations save all your project, Open the console, navigate to
your project folder and execute the following command to build your app
flutter build apk --release
-
If you are deploying the app to the Play Store, it's recommended to use app bundles or split the APK to
reduce the APK size.
-
To generate an app bundle, run: flutter build appbundle --target-platform
android-arm,android-arm64,android-x64
Learn more on https://developer.android.com/guide/app-bundle
-
To split the APKs per ABI, run: flutter build apk --target-platform
android-arm,android-arm64,android-x64 --split-per-abi
Learn more on https://developer.android.com/studio/build/configure-apk-splits#configure-abi-split
-
You should get the APK file in the build/output/apk folder, to install your application on your
connected device run the following command
Google Firebase setup



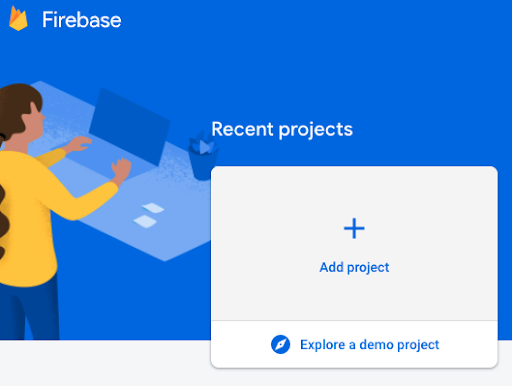
Goto Firebase Console And login with your Google account.
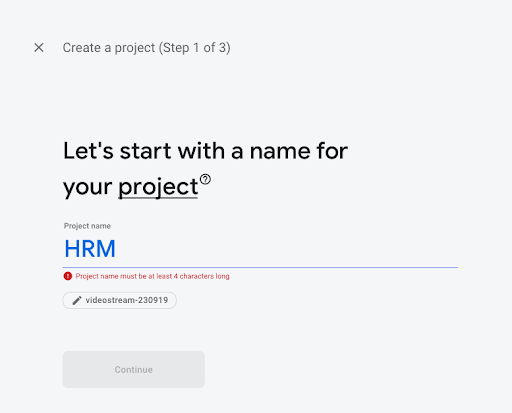
Click on Create a project or Add Project.
Then enter project name and follow then Firebase steps to complete.
After Completing project creation click continue to redirect project dashboard.
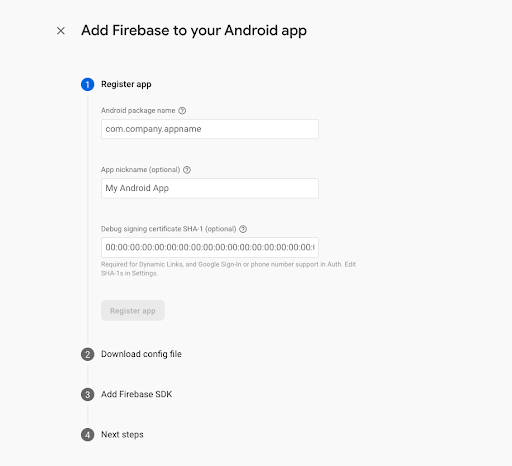
Android
Click on Android Icon Then enter Android Package Name, App Name and click on register app.
Download google-services.json file and copy/paste it to android studio project directory.Location::
project » android » app. Done!
Note:Android package name should be the remain same with your studio project else build will not be work.
iOS
Click on iOS Icon Then enter iOS bundle ID, App Name and click on register app. Download
GoogleService-Info.plist file and copy/paste it to android studio project directory.Location:: project »
ios » Runner. Done!
Note:iOS Bundle ID should be the remain same with your studio project else build will not be work.
Push Notification setup
Goto firebase.com And login.
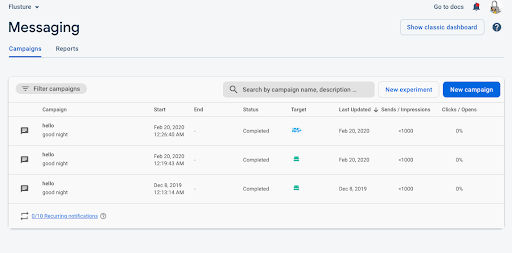
Android
Enable firebase messaging from Engage/messaging section
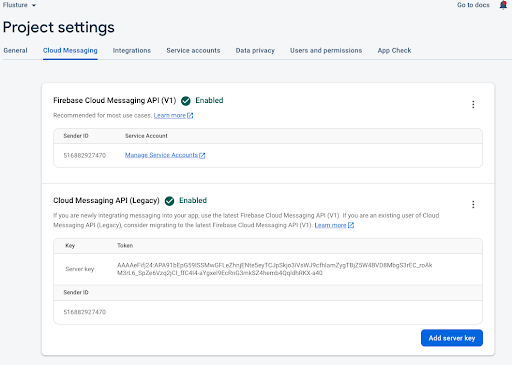
Go to project overview Project settings.
See the below image:


Copy/Paste Server key as Authorisation key in flutter application , [mention here where user set this
server key]
Thank you
Again, thank you for purchasing . If you need some help, or
support please use email or contact form via codecanyon
Profile site
Hope you happy with the Tailor Bhai Solution, all the best with your business.
Change Log
Key Features for Tailors:
- Fabric Management:
- Order Management:
- Tailor Man Request:
- Real-time Order Status Updates:
Key Features for Customers:
- Fabric Exploration:
- Measurement Setup:
- Seamless Ordering: